随内容滚动隐藏的工具栏
2012-12-27
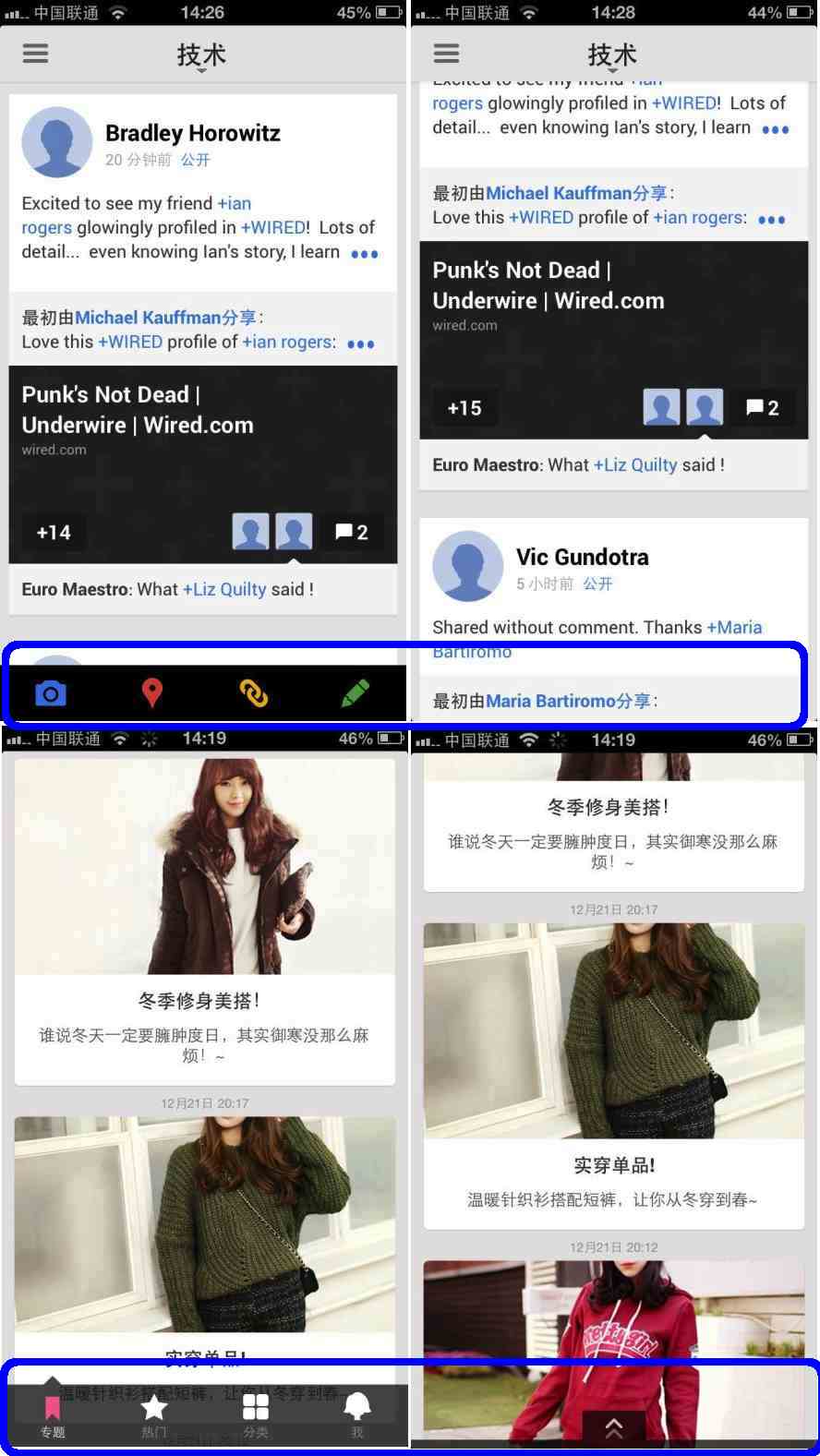
最先在Google+的APP上看到这种交互细节,而后在美丽说的新版上也看到了,上图:

图中画蓝色线框的部分既是。打开APP,下面的工具栏部分是显示的,当手指滑动内容,如果是向下浏览更多内容,工具栏自动收起,如果向上回滚,工具栏又会显示。
好处显而易见,当APP认为你在浏览,收起留出更多的屏幕空间,不遮挡、影响内容的显示,需要时再出现。
起初看到这个交互,还有些不习惯,体会到他的优势之后,顿时又觉得不支持这样的APP实在太out。
Google+和美丽说还有些不同的细节:
- Google+是在手指动作触发刚开始时就起效,而美丽说做在了手指滑动之后,因为有个缓冲时间,所以略感迟钝。
- 美丽说在工具栏收起之后,留有一个小按钮,其实当用户熟悉这个交互后,略显多余。